[Vue.js] 컴포넌트 개념 및 사용법
1. 컴포넌트란?
Vue에서 컴포넌트는 UI의 재사용 가능한 단위입니다.
주로 Vue에서 화면의 영역을 구분하여 개발하는데 사용합니다.
그럼 컴포넌트를 사용하는 이유는?🤷♂️
- 코드의 가독성을 높인다.
- 유지보수가 용이하다.
- 코드의 중복을 줄일 수 잇다.
Vue에서는 각 컴포넌트는 고유의 데이터, 메서드, 템플릿을 가지고 동작합니다.
페이지에서 주로 Header, Body, Footer와 같은 UI 요소를 컴포넌트로 만들고,
다른 곳에서도 재사용할 수 있어 관리가 편합니다.
컴포넌트를 설명하면서 추가로 말씀드리면,
이전까지의 Vue2에서의 컴포넌트는 options API를 기반으로 작성되었습니다.
하지만 Vue3에서는 Composition API가 도입되었고,
그 중에서도 <script setup> 문법은 더 직관적이고 간결한 방식으로 컴포넌트를 작성할 수 있도록 도와줍니다.
Options API 와 Composition API 의 특징
| 특징 | Options API | Composition API |
| 코드 구조 | 옵션 객체로 기능을 분리 (data, methods 등) | 관련된 로직을 한 곳에 모아서 정의 (ref, computed 등) |
| 유연성 | 고정된 구조, 재사용 어려움 | 로직 재사용 가능, 더 유연한 코드 작성 가능 |
| 가독성 | 작은 컴포넌트에 적합 | 큰 컴포넌트에 적합, 로직이 모듈화됨 |
| 상태 관리 | 각 속성이 나눠져 있음 | 상태와 메서드가 함께 묶여 관리됨 |
| 컴포넌트 규모 | 작은 규모 컴포넌트에 적합 | 큰 규모의 복잡한 컴포넌트에 적합 |
Options API 예제
<script>
export default {
data() {
return {
count: 0
};
},
computed: {
doubleCount() {
return this.count * 2;
}
},
methods: {
increment() {
this.count++;
}
},
mounted() {
console.log('Component mounted!');
}
};
</script>
<template>
<div>
<p>{{ doubleCount }}</p>
<button @click="increment">Increment</button>
</div>
</template>
Vue2에서 자주 사용하는 Optinos API는
주로 data(), methods, computed, mounted 등 각 속성을 객체로 나누어 정의하는 특징을 가지고 있습니다.
Composition API 예제
<script setup>
import { ref, computed, onMounted } from 'vue';
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
function increment() {
count.value++;
}
onMounted(() => {
console.log('Component mounted!');
});
</script>
<template>
<div>
<p>{{ doubleCount }}</p>
<button @click="increment">Increment</button>
</div>
</template>
Vue3에서 주로 사용하는 Compositions API는
주로 ref(), computed(), onMounted() 등 Vue의 기능을 함수로 사용하여 작성하는 특징을 가지고 있습니다.
Vue3에서는 Composition API뿐만 아니라 Options API도 사용이 가능하므로 상황에 맞게 적절히 사용하시면 됩니다.
2. <script setup>이란?
<script setup>은 Vue 3에서 제공하는 새로운 문법으로, Composition API의 모든 기능을 최대한 간단하게 사용할 수 있도록 도와줍니다. 기존의 setup() 함수 내부에 작성하던 로직을 더 깔끔하게 처리할 수 있으며, 특히 컴포넌트를 작성할 때 매우 유용합니다.
<script setup>을 사용하면 ?
- setup() 함수를 직접 정의하지 않고, 그 안에 넣을 내용을 바로 작성할 수 있습니다.
- defineProps(), defineEmits() 같은 API는 별도의 임포트 없이 바로 사용할 수 있습니다.
- 더 간결한 코드 작성이 가능합니다.
<script setup> 예제
<script setup>
import ChildComponent from './ChildComponent.vue'
const message = 'Hello from Parent!'
</script>
<template>
<div>
<ChildComponent :msg="message" />
</div>
</template>
3. 컴포넌트 사용법
<script setup>에서 컴포넌트를 사용하는 방식은 매우매우 간단합니다.
다른 컴포넌트를 가져와 템플릿에서 사용하시면 됩니다.
컴포넌트를 가져올 때는 ES 모듈 방식을 사용하고,
예시로 아래와 같이 컴포넌트를 임포트하고 템플릿에 선언하면 됩니다.
<template>
<div>
<Main></Main>
</div>
</template>
<script setup>
import Main from './views/Main.vue'
</script>
<style scoped></style>
제 코드를 비교해서 설명드리도록 하겠습니다.
우선 저는 다음과 같이 설정하였습니다.

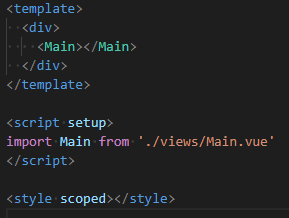
App.vue

이전에 알아두면 좋은 것을 먼저 설명드리자면, 동작 실행에 있어서
첫번째로는 main.js에서 시작을 하게 됩니다.
Main.js
// Vue 라이브러리에서 createApp 함수 가져오기
import { createApp } from 'vue'
// 상태 관리를 위해 Pinia 가져오기
import { createPinia } from 'pinia'
// App.vue 파일에서 App 컴포넌트 가져오기
import App from './App.vue'
// 라우터 설정 가져오기
import router from './router'
// App 컴포넌트를 기반으로 Vue 애플리케이션을 생성
const app = createApp(App)
// 상태 관리 라이브러리인 Pinia를 사용하도록 등록
app.use(createPinia())
// Vue Router를 애플리케이션에 등록
app.use(router)
// #app이라는 ID를 가진 DOM 요소에 애플리케이션을 마운트
app.mount('#app')
Vue를 랜더링하기까지의 과정은 아래와 같습니다.
3-1. 애플리케이션 생성
- main.js에서 createApp(App)을 호출하여 Vue 애플리케이션을 생성합니다.
- App.vue에서 정의된 App 컴포넌트가 애플리케이션의 최상위 컴포넌트로 설정됩니다.
3-2. 플러그인 등록
- createPinia()를 사용해 Pinia 상태 관리 라이브러리를 애플리케이션에 등록하여금, 애플리케이션 내에서 상태를 관리할 수 있습니다.
- app.use(router)를 통해 Vue Router를 등록하여 SPA(Single Page Application) 기능을 추가합니다.
3-3. DOM에 마운트
- app.mount('#app')를 호출하여 HTML 파일에서 id="app"인 요소에 Vue 애플리케이션을 마운트합니다. 이 과정에서 Vue는 App.vue에 정의된 내용을 기반으로 UI를 렌더링합니다.
3-4. App.vue 렌더링
- App.vue의 <template> 부분이 DOM에 렌더링되고, 그 안에서 제가 설정한 <Main></Main> 컴포넌트가 호출됩니다.
- <script setup> 내의 import Main from './views/Main.vue'를 통해 Main.vue를 가져오고, 이를 <Main> 태그로 사용하여 Main 컴포넌트를 UI에 추가합니다.
위를 기반으로 다시 돌아가서 설명을 드리면,
App.vue는 최상위 컴포넌트로, 이곳에서 다른 컴포넌트를 포함하거나 라우터를 설정할 수 있습니다.
우선 저는 views라는 폴더에 Main.vue라는 vue파일을 만들고 동시에 선언을 하였습니다.
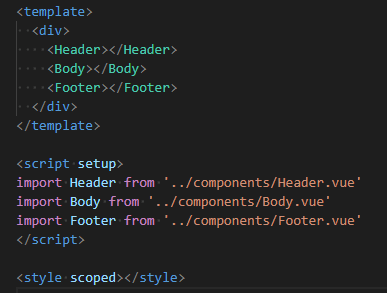
Main.vue

Main.vue 에도 마찬가지로 Header.vue, Body.vue , Footer.vue 를 div 태그 안에 선언을 하였습니다.
이렇게 되면 App.vue에서는 처음에 랜더링이 될 때 Main.vue를 출력하게 되는데,
위와 같이 Main.vue는 Header, Body, Footer 를 선언하고 있으므로 각각의 컴포넌트를 출력하게 됩니다.
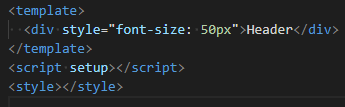
Header.vue

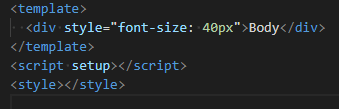
Body.vue

Footer.vue

결국 App.vue 는 Main.vue를 출력 -> Main.vue는 Header, Body, Footer 출력 -> 총 3개의 컴포넌트 출력
의 과정을 거치게 됩니다.
결과물은 다음과 같습니다.

컴포넌트에 대한 설명만 하기 위해 작성을 하였는데, 중간중간 필요할 것 같은 부분이 점점 추가되면서
글이 난잡해지기 시작했습니다..😅
필요한 부분만 캐치하셔서 보시길 바랍니다!